15 de ago. de 2013





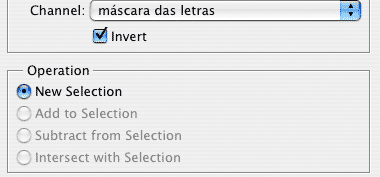
 9 - Vá ao menu Image, Rotate Canvas e, desta vez, escolha a opção 90º CCW, para rodar a imagem no sentido anti-horário, ou seja, voltá-la à posição normal; 10 - Vá ao menu Select, escolha Load Selection, escolha, no campo Channel, a máscara que gravou na etapa 5, active a caixa nomeada Invert e carregue em OK, de forma a trazer a máscara de volta, porém, desta vez, invertida;
9 - Vá ao menu Image, Rotate Canvas e, desta vez, escolha a opção 90º CCW, para rodar a imagem no sentido anti-horário, ou seja, voltá-la à posição normal; 10 - Vá ao menu Select, escolha Load Selection, escolha, no campo Channel, a máscara que gravou na etapa 5, active a caixa nomeada Invert e carregue em OK, de forma a trazer a máscara de volta, porém, desta vez, invertida;






Fonte: http://www.efeitosvisuais.com/blog/2006/10/18/photoshop-efeito-de-fogo-letras-a-arder-tutorial/
26 de jul. de 2013
HISTORIA DA INTERNET
Quando a ameaça a meaça computador é uma máquina capaz de variados tipos de tratamento automático de informações ou processamento de dados. Exemplos de computadores incluem os relógios de forma geral, o ábaco, a régua de cálculo, as calculadoras de forma geral, o computador analógico e o computador digital. Um computador pode prover-se de inúmeros atributos, dentre eles armazenamento de dados, processamento de dados, cálculo em grande escala, desenho industrial, tratamento de imagens gráficas, realidade virtual, entretenimento e cultura.
No passado, o termo já foi aplicado a pessoas responsáveis por algum cálculo. Em geral, entende-se por computador um sistema físico que realiza algum tipo de computação. Existe ainda o conceito matemático rigoroso, utilizado na teoria da computação.
Assumiu-se que os computadores pessoais e laptops são ícones da Era da Informação[1]; e isto é o que muitas pessoas consideram como "computador". Entretanto, atualmente as formas mais comuns acessarem os computador em uso são os sistemas embarcados, pequenos dispositivos usados para controlar outros dispositivos, como robôs, câmeras digitais ou brinquedos.
A Internet surgiu a partir de pesquisas militares nos períodos áureos da Guerra Fria. Na década de 1960, quando dois blocos ideológicos e politicamente antagônicos exerciam enorme controle e influência no mundo, qualquer mecanismo, qualquer inovação, qualquer ferramenta nova poderia contribuir nessa disputa liderada pela União Soviética e por Estados Unidos: as duas superpotências compreendiam a eficácia e necessidade absoluta dos meios de comunicação. Nessa perspectiva, o governo dos Estados Unidos temia um ataque russo às bases militares. Um ataque poderia trazer a público informações sigilosas, tornando os EUA vulneráveis. Então foi idealizado um modelo de troca e compartilhamento de informações que permitisse a descentralização das mesmas. Assim, se o Pentágono fosse atingido, as informações armazenadas ali não estariam perdidas. Era preciso, portanto, criar uma rede, a ARPANET, criada pela ARPA, sigla para Advanced Research Projects Agency. Em 1962, J.C.R LickLider do Instituto Tecnológico de Massachusetts (MIT) já falava em termos da existência de uma Rede Galáxica.
5 de jul. de 2013
30 de abr. de 2013
Saiba como fazer o efeito Pop-Art no Photoshop
 Efeito Pop-Art criado no Photoshop (Foto: Reprodução/André Sugai)
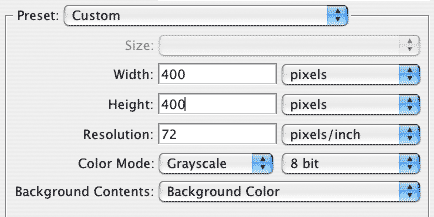
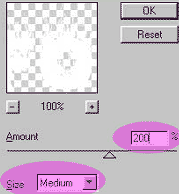
Efeito Pop-Art criado no Photoshop (Foto: Reprodução/André Sugai) Valores usados para a criação do documento (Foto: Reprodução/André Sugai)
Valores usados para a criação do documento (Foto: Reprodução/André Sugai) Caminho para inserção de uma nova linha-guia (Foto: Reprodução/André Sugai)
Caminho para inserção de uma nova linha-guia (Foto: Reprodução/André Sugai) Definição de valor vertical para criação de linha-guia (Foto: Reprodução/André Sugai)
Definição de valor vertical para criação de linha-guia (Foto: Reprodução/André Sugai) Definição de valor horizontal para criação de linha-guia (Foto: Reprodução/André Sugai)
Definição de valor horizontal para criação de linha-guia (Foto: Reprodução/André Sugai) Documento com linhas-guia inseridas no Photoshop (Foto: Reprodução/André Sugai)
Documento com linhas-guia inseridas no Photoshop (Foto: Reprodução/André Sugai) Caixa indicando o código hexadecimal da cor utilizada (Foto: Reprodução/André Sugai)
Caixa indicando o código hexadecimal da cor utilizada (Foto: Reprodução/André Sugai) Fundo verde criado com a ferramenta Retângulo (Foto: Reprodução/André Sugai)
Fundo verde criado com a ferramenta Retângulo (Foto: Reprodução/André Sugai) Caixa de definição de cor no Photoshop (Foto: Reprodução/André Sugai)
Caixa de definição de cor no Photoshop (Foto: Reprodução/André Sugai) Caixa de definição de cor no Photoshop (Foto: Reprodução/André Sugai)
Caixa de definição de cor no Photoshop (Foto: Reprodução/André Sugai) Caixa de definição de cor no Photoshop (Foto: Reprodução/André Sugai)
Caixa de definição de cor no Photoshop (Foto: Reprodução/André Sugai) Imagem com plano de fundo finalizado (Foto: Reprodução/André Sugai)
Imagem com plano de fundo finalizado (Foto: Reprodução/André Sugai) Imagem da modelo que será utilizada na montagem. (Foto: Reprodução/André Sugai)
Imagem da modelo que será utilizada na montagem. (Foto: Reprodução/André Sugai) Caminho para a função "Limiar" (Foto: Reprodução/André Sugai)
Caminho para a função "Limiar" (Foto: Reprodução/André Sugai) Valor utilizado na caixa de "Limiar" (Foto: Reprodução/André Sugai)
Valor utilizado na caixa de "Limiar" (Foto: Reprodução/André Sugai) Caminho para a função "Intervalo de Cores" (Foto: Reprodução/André Sugai)
Caminho para a função "Intervalo de Cores" (Foto: Reprodução/André Sugai) Definição de valores na caixa de "Intervalo de Cores" (Foto: Reprodução/André Sugai)
Definição de valores na caixa de "Intervalo de Cores" (Foto: Reprodução/André Sugai) Seleção ativa na imagem no Photoshop (Foto: Reprodução/André Sugai)
Seleção ativa na imagem no Photoshop (Foto: Reprodução/André Sugai) Imagem da modelo aplicada no plano de fundo criado anteriormente. (Foto: Reprodução/André Sugai)
Imagem da modelo aplicada no plano de fundo criado anteriormente. (Foto: Reprodução/André Sugai) Imagem da modelo redimensionada e posicionada (Foto: Reprodução/André Sugai)
Imagem da modelo redimensionada e posicionada (Foto: Reprodução/André Sugai) Aplicação do estilo de camada "Sobreposição de Cor" (Foto: Reprodução/André Sugai)
Aplicação do estilo de camada "Sobreposição de Cor" (Foto: Reprodução/André Sugai) Caixa de definição do estilo de camada de "Sobreposição de Cor" (Foto: Reprodução/André Sugai)
Caixa de definição do estilo de camada de "Sobreposição de Cor" (Foto: Reprodução/André Sugai) Paleta de camadas no Photoshop (Foto: Reprodução/André Sugai)
Paleta de camadas no Photoshop (Foto: Reprodução/André Sugai) Definição de cor no estilo de camada "Sobreposição de Cor" (Foto: Reprodução/André Sugai)
Definição de cor no estilo de camada "Sobreposição de Cor" (Foto: Reprodução/André Sugai) Imagem da modelo posicionada no plano de fundo (Foto: Reprodução/André Sugai)
Imagem da modelo posicionada no plano de fundo (Foto: Reprodução/André Sugai) Definição de cor no estilo de camada "Sobreposição de Cor" (Foto: Reprodução/André Sugai)
Definição de cor no estilo de camada "Sobreposição de Cor" (Foto: Reprodução/André Sugai)Passo 27. Pressione Ctrl+Shift+Alt+N para criar uma nova camada. Deixe esta camadaoutras com a modelo. Pressione a letra D para resetar as cores de Foreground e Background para preto e branco e pressione a letra X para alternar as cores. Sua cor de Foreground deve ser a branca. Pressione a letra B para selecionar a ferramenta Pincel (“Brush Tool”) e pinte de branco a parte interna da imagem da modelo para finalizar o efeito;
 Paleta de camadas no Photoshop (Foto: Reprodução/André Sugai)
Paleta de camadas no Photoshop (Foto: Reprodução/André Sugai)26 de abr. de 2013
Saiba como escurecer os vidros de um carro usando o Photoshop
 Carro com os vidros escurecidos com a ajuda do Photoshop (Foto: Reprodução/André Sugai)
Carro com os vidros escurecidos com a ajuda do Photoshop (Foto: Reprodução/André Sugai) Imagem do carro que será usada no tutorial aberta no Photoshop (Foto: Reprodução/André Sugai)
Imagem do carro que será usada no tutorial aberta no Photoshop (Foto: Reprodução/André Sugai) Vidro do carro selecionado com a ferramenta Seleção Rápida (Foto: Reprodução/André Sugai)
Vidro do carro selecionado com a ferramenta Seleção Rápida (Foto: Reprodução/André Sugai) Paleta de camadas com nova camada criada (Foto: Reprodução/André Sugai)
Paleta de camadas com nova camada criada (Foto: Reprodução/André Sugai) Caminho para criação de máscara no Photoshop (Foto: Reprodução/André Sugai)
Caminho para criação de máscara no Photoshop (Foto: Reprodução/André Sugai) Miniatura da camada selecionada no Photoshop (Foto: Reprodução/André Sugai)
Miniatura da camada selecionada no Photoshop (Foto: Reprodução/André Sugai) Camada preenchida com preto (Foto: Reprodução/André Sugai)
Camada preenchida com preto (Foto: Reprodução/André Sugai) Diminuição da opacidade da camada no Photoshop (Foto: Reprodução/André Sugai)
Diminuição da opacidade da camada no Photoshop (Foto: Reprodução/André Sugai)

